position fixedとviewportとiOSのメモ
メモなので詳しいことは書いてません!!!
あくまで色々試してみた結果を自分なりの解釈でまとめたもの。。。
詳しいことが分かったら追記するか、、、もしれない?
なにが起こったか。
とあるコンテンツを画面に固定したい要件の時に、
.sample {
position: fixed;
}と書きました。
コレが、iOS11で上手く行かなかったorz
どうやらviewportが原因でそうなってたっぽい?
viewportは画面より大きいwidthを指定されると画面からはみ出す。
画面より小さいwidthの場合、描画はviewportサイズで行いブラウザ側で拡大縮小して画面サイズまでもってく。
今回は、画面サイズより明らかに大きいwidthが設定されていました。
(viewportの設定が~~ってのは今回無しでw)
これを踏まえた上で、
iOS10では画面に固定されてる感じなのですが、
iOS11ではviewportに対して固定されてる感じ?
に思えました。
iOS11の方だけ絵を書いてみた。
※適当にペイントで書いたから見づらいかもorz

詳しくは。。。。。
WEBで。
VueとVuex連携させてる時のradioについて
VueとVuexを連携させてる時に、
radioの選択値ってどうやって連携すんの!?ってなったので、
メモしておきます。
Vueだけでのradio
<input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span>
このように、v-modelを使って連携してます。
でもコレって、自身のデータオブジェクトに対する更新であって、
「Vuexの値を書き換えたい場合どうするんじゃあああああ!」
ってなりますよね。
僕がやったVuexに連携する方法
computedのget/setを使います!
こんな感じ。
<input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span>
new Vue({ // ・・・ computed: { picked: { get: function() { return this.$store.state.picked; }, set: function(value) { this.$store.dispatch('setPicked', value); } } } });
※Vuex側は普通なので省略します
以上、メモでしたmm
Vue.jsとHighchartsを連携してみたつもり
連携になってるよね。。。なってるはず。。。。?
ってことでVueとHighchartsを連携させてみました。
github.com
具体的に言うと、
とあるコンポーネントに
データをprops経由で渡しておくと、
親側の変更を勝手に検知してHighchartsに反映してくれる!
的なものを書きたいんだけど
機能が不足してる気がする。
まー今から充実させてけばいいか。
https://daikinakamura.github.io/high-vue-chart/
ここからsampleみれるお。
汚ソースなので今後キレイにしていこう。。。。
共通化できるとことかあるし。
フロント側の検証を手軽にやりたい時に使う物をメモしとく
最近、良くHTMLやJS、CSSといったものを触る。
が、プロダクトコードに反映させる前にかる~く・ゆる~く実験したいときがある。
その時に使うツールを色々触っていたのでφ(..)メモメモ。(広告ではない)
1.ローカル環境
PC上にHTMLファイルを作成していく系
メリット:ん~・・・ネットがいらない?あまり思いつかない
デメリット:メンドイ!!保存~リロードとか特に。人に見せるのが辛い(webpackserverとかあるけどメンドイ)
2.codepen
サイト上で書いて実行系
メリット:保存されて残る+他人も見ることができる
デメリット:リッチ過ぎて初心者な僕には扱いづらい
3.Runstant Lite
サイト上で書いて実行系
メリット:超手軽、シンプル構造、保存先はURLパラメータ
デメリット:たまにリロード押しちゃって作業が飛ぶw
4.jsfiddle
サイト上で書いて実行系
リンクで飛んで来ることはあるけど、実際に検証とかで使ったこと無い。
ちょっと古い感じ?(気のせいだけど)がして嫌だ。
と、まだまだサービスはありそうだけど、
今のところRunstant Liteが一番使い心地がいい!!
作ってくださった方ありがとうございますmm
誰のためにもならない
メモ程度の記事でした・・・
他にオススメあったら教えてくださいm(_ _)m
Confluence Cloudのアクセス数を見える化した話
数か月前、
社内の情報共有ツールとして
Confluence Cloudを提案し導入しました。
登録数は250名ほど。
Cloud版のため色々制約はありますが、
0よりは1ということで便利になった気がします。
アクセス数を把握しよう
導入した側としては、
どれほどの閲覧数・書き込み数があるか気になるところ。
便利なのはいいけど利用者がいないと便利とは言えない。
また、PV数やセッション時間などを把握できないと、
利用を促すにも目標が立てづらい。
どうしようか悩んでAtlassian Marketplaceを見ていると、
一つのプラグインが目に留まった。
「GoogleAnalytics for Confluence Cloud」
Connect Confluence Cloud with Google Analytics: Gain in-depth understanding of your Confluence user and create greater content
とあるように、
GA連携を行ってアクセス分析を通して
より多くのコンテンツ作成を促せるというもの。
これだ!!
ということで、早速導入した。
設定はすごく簡単。
- GAのアカウント作成~Tracking IDの発行
- プラグインのインストール~Tracking IDを設定
たったこれだけで、様々なアクセス情報が
GAに流れてくる。
こうなってくると、
利用者にもアクセス状況を見てもらいたい。
1つ考えたのが、GAの共有だ。
しかし、これには問題があると感じた。
見たい人は、GAにアクセスするというステップが必要だ。
面倒なので誰も見ないと思った。
どうにか、Confluence上で見せれないものか、、、
、、、
、、
、!!!
Confluence上でアクセス状況を見える化
Googleに便利なものがある!
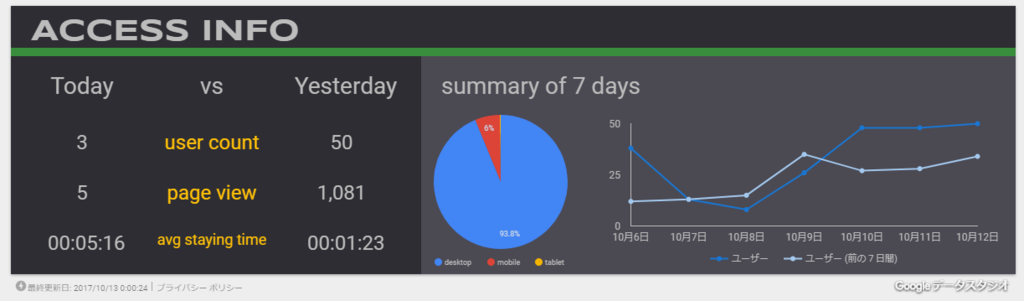
Google Data Studioだ。
これを利用すれば、
利用者に見せたい情報だけを可視化できる。
しかも自由にグラフを作れたり、ラベルを貼れたりと
多機能!!
ってことで、早速DataStudioとGAを連携させ、
1枚のレポートを作った。

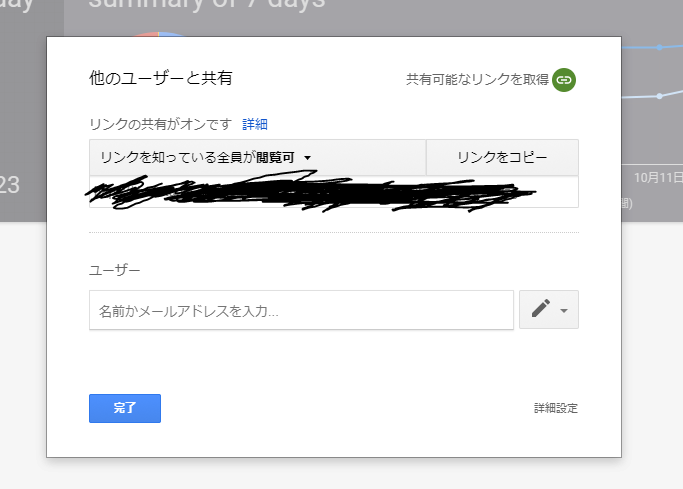
そして、そのレポート自体を公開設定にする。
(このURLは埋め込みでは使用しない!!!)

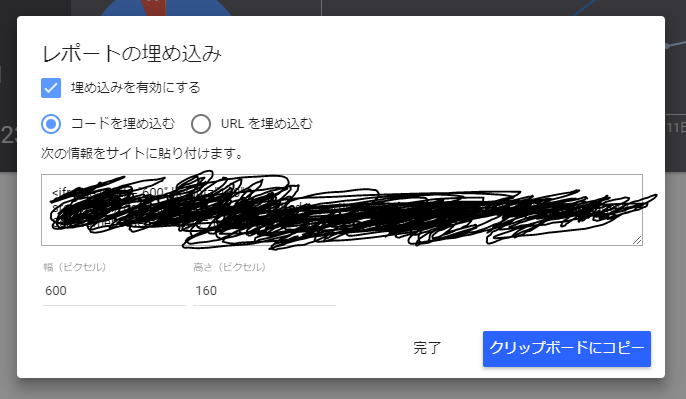
さらに、
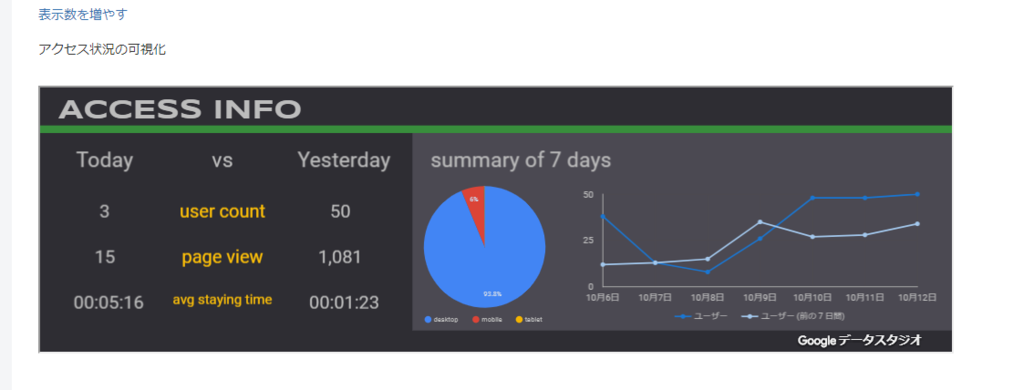
ConfluenceのIframeマクロでTOPページに埋め込む。
(編集→レポートを埋め込む でURLを取得)


こうして、僕は見える化しました。
簡単でしょ?
是非参考に!以上。
Vueのmountedってどんな順で呼ばれるんだ?
子要素を含む要素をVueを使ってレンダリングしたときに、
mountedイベントはどんな順で発火するのか気になった。
ちょっと確認してみた。
(こんな適当なコードでよかったのかは、謎)
<div id="app"></div>
Vue.component('child1', { template: '<p>child1</p>', mounted: function() { console.log('child1 - mounted!') } }); Vue.component('child2', { template: '<p>child2</p>', mounted: function() { console.log('child2 - mounted!') } }); var app = new Vue({ el: '#app', template: '<div><child1 /><p>app</p><child2/></div>', mounted: function() { console.log('app - mounted!') } });
結果↓
"child1 - mounted!" "child2 - mounted!" "app - mounted!"
子供⇒親かぁ。まぁそりゃそうか。
メモ記事です。